Buenos días,
la web casi la tengo lista. La he diseñado en dos idiomas a través del plugin Polylang, pero el Footer no soy capaz de cambiarlo cuando está en inglés. ¿Podéis ayudarme?
Muchas gracias
David V.
Contenido solo visible a usuarios registrados
Hola David.
Divi no soporta el multiidioma en el generador de temas.
Una opción seria duplicar el contenido:
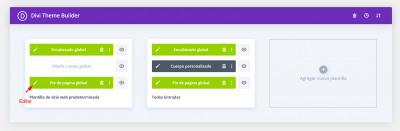
1) Edita el Pie de página
2) Duplica las filas una para cada idioma (una para inglés y otra para Español).
3) Modifica lso textos de las secciones Un bloque en Español y otro en Ingles
4) Aplique una clase CSS a cada sección que se utilizará para ocultarla para un idioma en particular. Para la sección de inglés, añadimos una clase "hide-es" y para la sección en Castellano, tengo una clase "hide-en"
5) Guarda los cambios
6) accede a Divi -> Opciones del tema -> CSS Personalizado y añade los siguientes estilos:
html[lang="es-ES"] .hide-es {
display: none;
}
html[lang="en-GB"] .hide-en {
display: none;
}
Guarda los cambios y revisa
Un saludo
Hola @pepesoler, he realizado los pasos que me has indicado, pero aparecen por duplicado siempre.
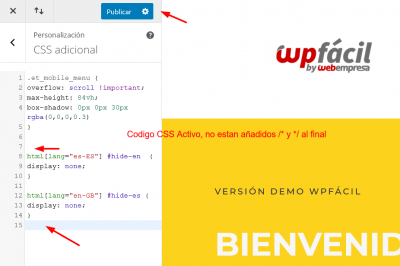
Te envío pantallazo de las opciones del tema---CSS personalizado por si no lo hubiera hecho bien.
Hola David,
Prueba eliminarlo con el siguiente código, es el mismo que te comparto Pepe solo que se menciona el ID de la sección que añadiste por ejemplo hide-es
html[lang="es-ES"] #hide-es {
display: none;
}
html[lang="en-GB"] #hide-en {
display: none;
}
Verifica si con ello se oculta el footer de acuerdo a cada idioma seleccionado
Un Saludo
@karen he realizado los cambios y sólo aparece una!, pero alrevés, es decir cuando está en español el footer está en inglés y viceversa.
Hola David,
Prueba invertir el código, elimina el anterior y prueba con el siguiente
html[lang="es-ES"] #hide-en {
display: none;
}
html[lang="en-GB"] #hide-es {
display: none;
}
Comprueba si con ello aparece el footer correcto
Un Saludo
@karen genial , ya aparece bien. Muchas gracias!.
Pero necesito ayuda en un último fleco, cuando clickeo en Inglés, Legal Notice, salta directamente a español, y aparece Aviso Legal, manualmente tengo que volver a cambiarlo si quiero leerlo en inglés. Seguramente no tengo enlazadas correctamente las páginas. No sé cómo hacerlo.
Hola David,
En este caso veo que las url de los enlaces para esta sección en ingles son las mismas de español, verifica como estas añadiendo esto a tu footer y modifica la URL para la versión en ingles
Para ello dentro del footer en ingles comprueba como añades estos enlaces, a través de un menú o simplemente texto he intenta modifcarlos, por ejemplo el enlace de Legal notice debería ser -> Contenido solo visible a usuarios registrados
Un Saludo
Hola @karen, no he añadido nada al footer, quiero decir, sobre lo que ya estaba hecho no he hecho nada, salvo duplicarlos. A través de polylang he creado las tres pg traducidas y ya. No se cómo añadir los enlaces con la url correcta en el footer inglés.
Hola David,
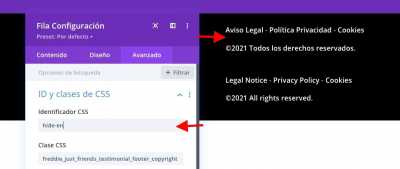
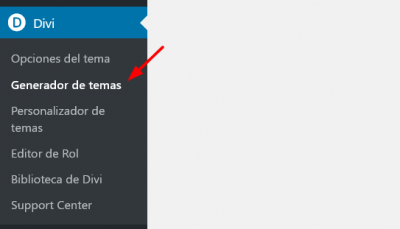
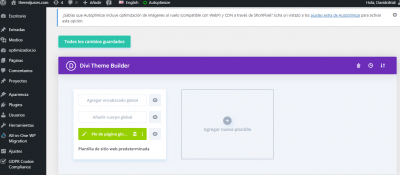
Entiendo, en este caso prueba entrar en las opciones de Divi → Generador de temas y editar tu footer
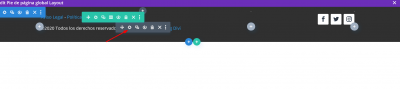
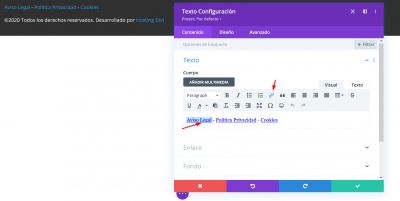
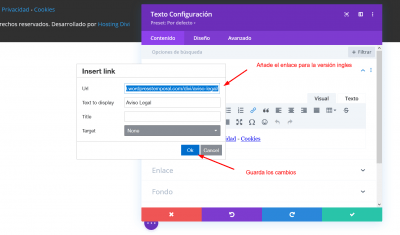
Dentro de los elementos veras que tienes las opciones que debes editar para tu versión en ingles, pulsar sobre el texto de políticas y luego en las opciones de configuración
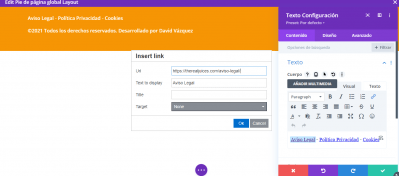
Podrás ver que aparecen los textos con los enlaces de cada uno, solo debes seleccionarlo y modificar el enlace para la versión en ingles
Luego guarda todos los cambios y verifica si con ello logras modificar los enlaces a cada una de las textos correspondiente
Un Saludo
@karen, qué paciencia estás teniendo conmigo. A ver, hago lo que me dices, pero al editar el pie de foto en la versión en inglés, sigue apareciendo la versión en español.
como puedes ver, no existe discriminación por idioma en la url.
Esto es lo que aparece en el Generador de temas cuando voy a editarlo, aparece el que estaba por defecto. ¿Debería crear uno para el Inglés?
Hola David,
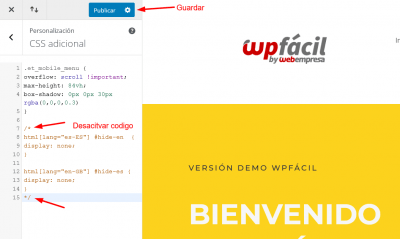
Entiendo, es posible que el código CSS te este ocultado el footer ingles cuando esta en tu versión español del backend también. Prueba lo siguiente desactiva de forma temporal el CSS que te envié, luego ingresa al generador de temas y editar el footer. Modifica los enlaces para la versión en ingles guarda los cambios y activa nuevamente el código CSS.
Para desactivar el código solo debes añadir un /* al principio y un */ al final del código luego guardar los cambios, para activarlo nuevamente eliminas esto que añadiste por ejemplo
Desactivar código CSS
Activar código CSS
Si continuas con el error de los enlaces te recomiendo abras una nuevo tema para ello, de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo
Hola Carlos.
Por favor crea una nueva consulta con tu usuario, al seguir una consulta de otro usuario no podemos realizar las comprobaciones que necesitas en tu cuenta, de esta forma mantenemos un orden en el Foro y nos ayudas a nosotros en el trabajo, aparte te resultará más fácilmente encontrar las consultas de un tema si lo necesitas más adelante.
Un saludo
Hola
Yo tengo mi web en castellano y catalán, que cambios debo introducir en lo que has explicado aquí?
muchas gracias